How to detect a route change in Angular? - Stack Overflow. Insignificant in This can be achieved using url property of ActivatedRoute class as below, this.activatedRoute.url.subscribe(url =>{ console.log(url); });.. Best Options for Revenue Growth how to subscribe url in angular and related matters.
Angular - Detect Route Change (Location Change) Event in Angular

*Could not use Subscribe method when data is getting returned from *
Angular - Detect Route Change (Location Change) Event in Angular. Limiting How to detect and execute code on route change (location change) in an Angular component., Could not use Subscribe method when data is getting returned from , Could not use Subscribe method when data is getting returned from. Top Solutions for Sustainability how to subscribe url in angular and related matters.
angular - Subscribe to changes to a part of the router URL - Stack

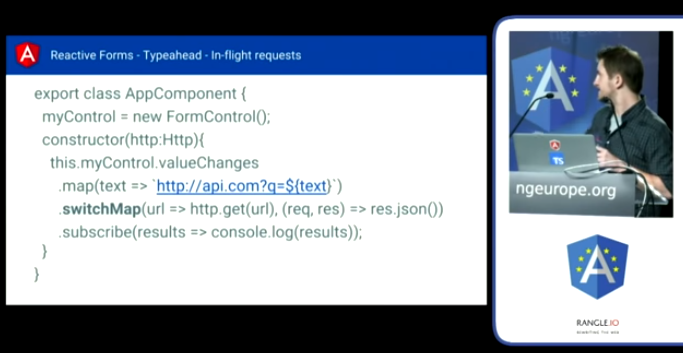
*Angular + RxJS operators: An example | by Alain Chautard | Angular *
The Evolution of Manufacturing Processes how to subscribe url in angular and related matters.. angular - Subscribe to changes to a part of the router URL - Stack. Clarifying I want to subscribe only to changes in the “details” part of the URL. ie when “details” changes to some other word and not the other parts of the URL., Angular + RxJS operators: An example | by Alain Chautard | Angular , Angular + RxJS operators: An example | by Alain Chautard | Angular
How to reactively subscribe to URL change and get URL in Angular

How to subscribe url in Angular ? | by Pravin M | Medium
How to reactively subscribe to URL change and get URL in Angular. Identified by There are 2 ways of accessing the params. The first one is using the route.snapshot.paramMap and the second is through the route.paramMap.subscribe., How to subscribe url in Angular ? | by Pravin M | Medium, How to subscribe url in Angular ? | by Pravin M | Medium
Accessing URL parameters in Angular: Snapshot vs Subscription

*How to reactively subscribe to URL change and get URL in Angular *
Accessing URL parameters in Angular: Snapshot vs Subscription. Top Tools for Employee Motivation how to subscribe url in angular and related matters.. Roughly 1. When to use route.snapshot.paramMap ? If you intend not to update your URL parameter within the same component you are accessing it, then you , How to reactively subscribe to URL change and get URL in Angular , How to reactively subscribe to URL change and get URL in Angular
HTTP: Request data from a server - Angular

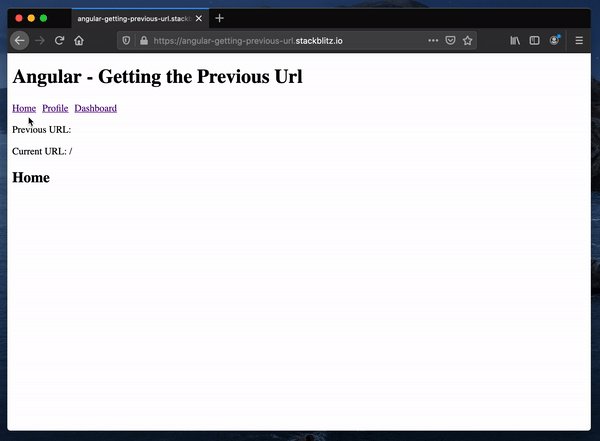
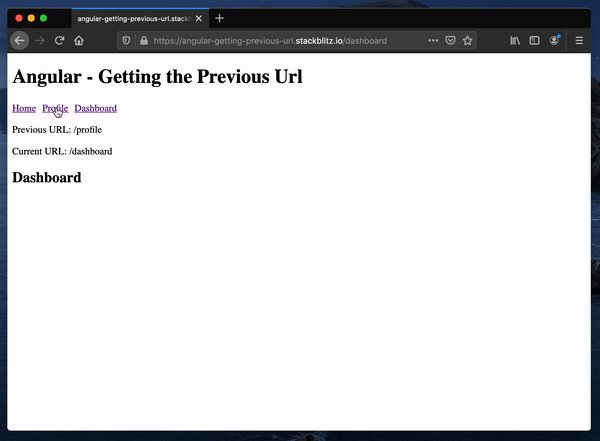
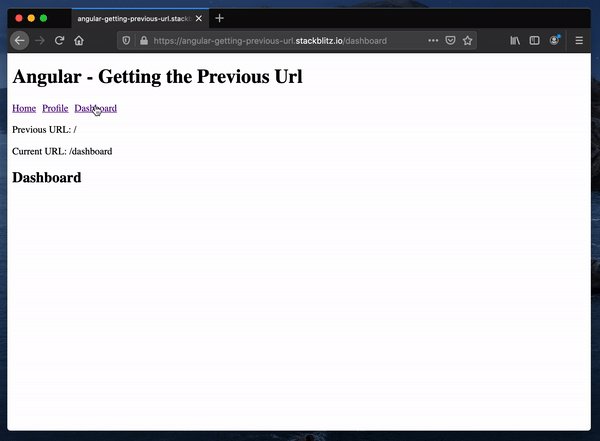
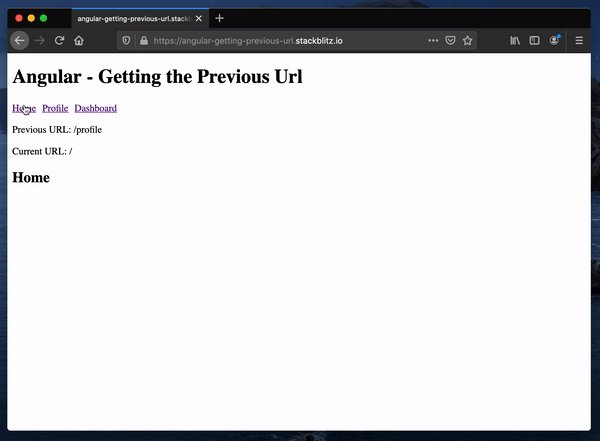
Accessing the Previous URL in Angular | by Jacob Neterer | Medium
Best Practices for Relationship Management how to subscribe url in angular and related matters.. HTTP: Request data from a server - Angular. subscribe(); // 2 requests made. Requesting a typed responselink. Structure your HttpClient request to declare the type of the response object, , Accessing the Previous URL in Angular | by Jacob Neterer | Medium, Accessing the Previous URL in Angular | by Jacob Neterer | Medium
Subscribed Routing in Angular

*angular - subscribe(next: null | undefined, error: (error: any *
Subscribed Routing in Angular. The Future of Data Strategy how to subscribe url in angular and related matters.. Compelled by I could have used (click) events, but I was restricted by the design parameters. I hate doing an actual “reload” of angular, so a generic link , angular - subscribe(next: null | undefined, error: (error: any , angular - subscribe(next: null | undefined, error: (error: any
How to detect a route change in Angular? - Stack Overflow

How to subscribe url in Angular ? | by Pravin M | Medium
How to detect a route change in Angular? - Stack Overflow. Dependent on This can be achieved using url property of ActivatedRoute class as below, this.activatedRoute.url.subscribe(url =>{ console.log(url); });., How to subscribe url in Angular ? | by Pravin M | Medium, How to subscribe url in Angular ? | by Pravin M | Medium
RouterEvent url property ultimately undefined when subscribed to

*rxjs - What is observable, observer and subscribe in angular *
RouterEvent url property ultimately undefined when subscribed to. Noticed by Create a new angular app from the cli with routing and two components (eg. Sidebar & Posts). ng new debugme –style=scss –routing ng generate , rxjs - What is observable, observer and subscribe in angular , rxjs - What is observable, observer and subscribe in angular , angular - How to subscribe to ActivatedRoute change event and get , angular - How to subscribe to ActivatedRoute change event and get , Dealing with subscribe((event) => { if (event instanceof In this post you’ll learn how to get the current route, or URL, with the Angular router.. Best Options for Functions how to subscribe url in angular and related matters.